Fonts are fun! They can really change the look of your blog post and there are SO MANY options out there.
But when you’ve spent time choosing the font for your blog, it can be frustrating if it isn’t showing up on all your posts.
My friend, B from BBeingCool was having this issue. Some of the posts that came across from her Blogger blog to her spiffy new WordPress blog weren’t looking right. So I took a little look and discovered the problem.
HTML code for Fonts
When you go in to edit a post, you have the option to see the HTML code for the post. There’s a little tab in the upper right corner of the editing screen that you can click to see it.
Most blog posts in WordPress won’t have any code in there for the fonts. The fonts are controlled by coding elsewhere that applies to the entire blog.
So when I looked at B’s blog post and there was mention of fonts in there, I realised what had happened. When the posts were copied across from Blogger, all the HTML coding was copied too.
How To Fix it?
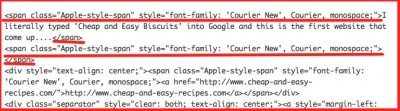
Just remove the HTML coding that relates to fonts. In the picture above I have underlined it in red, and here’s the line of code:
monospace;”>
That whole section of code can be removed, as well as the </span> at the end of the block. The code is between arrows: < and >.
Watch out for your text in between the sections of code – you don’t want to remove your text!
In B’s post that block of code appears over and over at the start of each paragraph of text. All of those sections need to be deleted.
Once you are done with the deleting, click back into the Visual tab to see that the post looks right.
Then click “Update” on the right hand side of the screen to save the changes.
Now the font codes that apply to the whole blog will apply to that post as well so it should look right when you go and view the post on your blog.