
You may have seen couple of posts recently on the blog that are snippets from the Crafty Mummy Facebook page, like this one called Facebook Friday. Someone has asked how I do that so here’s the low down – it is super simple, of course!

How to Embed a Facebook Page post into your Blog post
- Go the post you want to embed on Facebook – I suspect this will only work from a computer, not a phone.
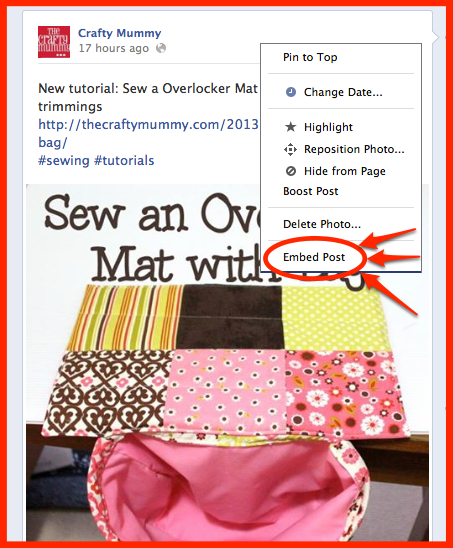
- In the top right corner of the post roll down the little menu under the arrow.
- Choose “Embed Post”.
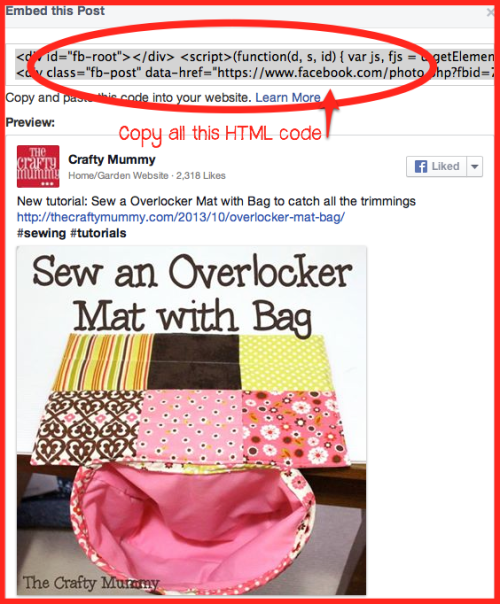
- A pop-up box will appear with code in it and a preview of the post below so you know you have the right one.
- Copy all the code in the little box.
- Go to you blog post and switch to the Text or HTML tab.
- Paste in the code and save.
- In WordPress, I can’t see the whole snippet in my visual edit screen – just a line saying “Post by CraftyMummy” – but when I publish or preview I can see the FB post perfectly.
- You could actually embed this code into any web page or even into a sidebar widget if you wanted to.

When you paste the code into your blog post it looks like this:
Post by Crafty Mummy.
The cool thing is that if people click the like, share or comment, they go straight to that post on Facebook so they can interact with it.
Have you tried this yet?










Ahhhh, neat!!
I use Feedly as my blog reader, and when I read your posts it still only says ‘Post by Crafty Mummy’ (on my phone and on the computer as I’ve tried both). I can only see the embedded bits if I click through to the full version on the internet 🙁
I don’t think there’s anything you can do differently to fix that though
I find it takes a little bit longer to load the embedded section than the rest of the blog post, Jodie, but thanks for letting me know – interesting…