
I would love to have a technical blog guru around that would make my blog look just the way I want without any angst on my part. But the reality is that I do all my work on my blog myself. If I want something to look different, I work out how to do it. So I love using Genesis. It has lots of possibilities but there are not a lot of tutorials out there to help. So I thought I’d share how I managed to add a Footer Widget on my blog – without too much angst!

This tutorial is especially for those who use Genesis for their WordPress blog. I use the Pretty Young Thing Child Theme, but it does not include a footer widget that extends across the whole width of the blog. So when I wanted to have some books in a widget there, I found a way. Technically my widget sits just above my footer but you could also put it just below the footer with this tutorial.
You need to have the Genesis Simple Hooks Plugin and your HTML code ready to paste in. My code is actually like a series of buttons, similar to the one created in this tutorial: HTML Code for Blog Buttons.
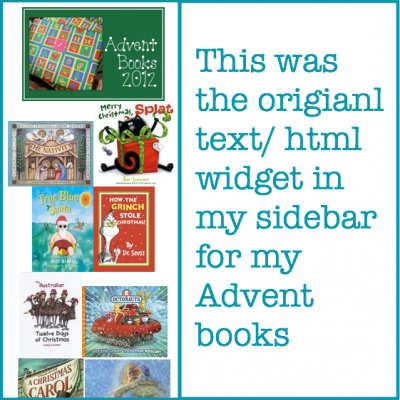
Here’s what my books looked like in my sidebar. They were just HTML code in a text widget.

How To Move the Widget to the Footer
- If you haven’t already, download Genesis Simple Hooks Plugin to your blog (just search on the Add New Plugins page in your Dashboard) and activate it.
- Then in your Dashboard, go to Simple Hooks in the Genesis tab on the left.
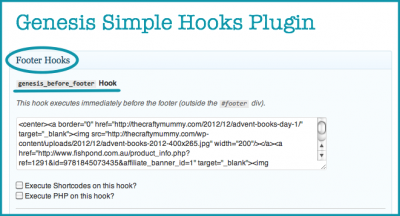
- Scroll down until you find the Footer hooks near the bottom of the list.

- I put my code into the “genesis_before_footer hook” so that it will appear just before the footer. But you could also put your code in the “genesis_after_footer hook”.
- Copy the HTML code for your widget and paste it into the box then save it. (Hint: Scroll down a little to find the save button.)
- I added “center” tags to the start and end of the HTML code so that the whole widget was centred in the footer.
- There is a “genesis_footer” hook as well which adds your code to the existing footer, but my footer includes an image and text that fits exactly into that image, so I am wary of playing with that. Yours might work great in there. (You can always delete your HTML code back out again from the hook plugin if you’re not happy with the result.)
What could you put in your new Footer Widget?
- Affiliate banners
- Social media buttons
- Nuffnang banner ad
- Sponsor buttons
- A Slider
- Items from your Shop
- Your Blogroll buttons
- A link to your favourite blog post









Tonya, you are such a clever clogs! I’ve bookmarked this page for future reference. Thanks for writing it, I have so much to learn about wordpress!
You’re welcome. I have taught myself when I wanted to fix things and couldn’t pay someone else to do it! But I kind of like the challenge too