
Do you use images in your blog posts? I do. Every post I write has at least one image, usually a photo I have taken myself. But what about when you want to change the size of your image as you upload it to your blog post? You can choose from options and I have written before about how to change the size of an image in the HTML code (scroll down in the linked post to find the section on changing the size of the button). What if you want to change the options to the sizes you use most regularly?

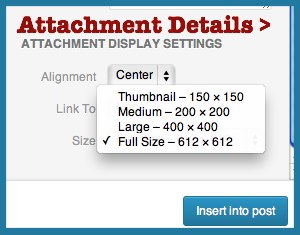
When you load an image into a blog post on WordPress, you have a choice of how big it is (as you can see in the image above.) You can have it the Full size of the image, but sometimes that is much larger than you need. So there are some other options: Thumbnail, Medium and Large on my blog. Depending on your WordPress theme, you might have other options.
But whichever options are there, you can change those sizes. For example, on my blog a large image is 400 x 400 pixels. But recently I decide that I want most of my images to be 500 x 500, so I wanted to change that option. Here’s how you can do that:

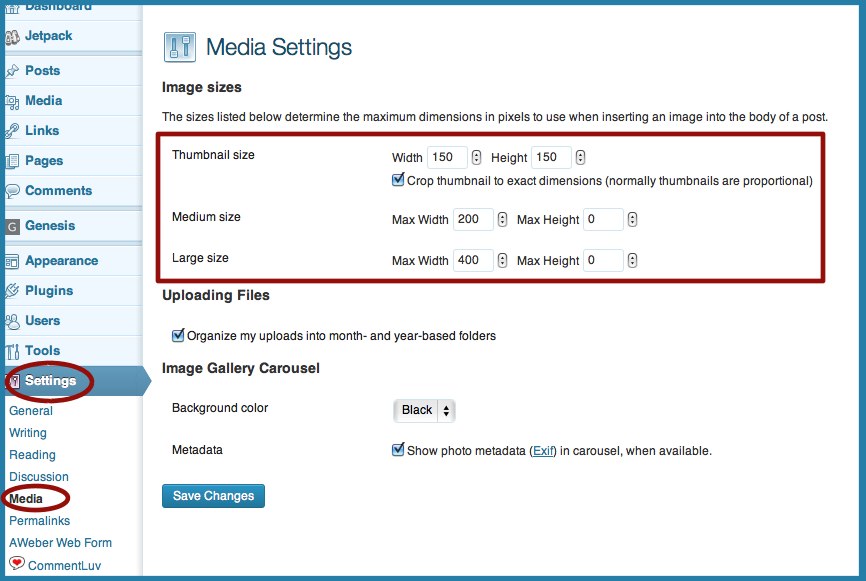
In your WordPress Dashboard, go to “Settings” in the left hand tool bar. Within the Settings, choose “Media”. Here you should find the image sizes that are currently set.
Some themes have a particular Thumbnail size so that pictures fit neatly into certain page layouts. My theme (Pretty Young Thing child theme for Genesis) uses the thumbnail size images at the bottom of my Home page where it has excerpts of posts. The Featured Image from any blog post gets cropped to exactly 150 x 150 pixels for that section. Some themes may crop thumbnails to a particular size rectangle for the same kind of reason.
The other sizes are sizes I can choose when I insert an image in a blog post. I like large images in posts, so I have changed my Large size to a maximum of 500 rather than 400. You can choose a maximum height and/or width. You might set a maximum width, for example, to prevent images sitting over the top of your sidebar section by accident.
Once you have adjusted your numbers, make sure you Save Changes. Next time you upload an image you should find the new size options available.
What size images do you use most? (I’m curious!)









I normally use 300×300 for my posts and I try to puta pricing every post as well. Thanks for the tip!
You’re welcome, Leigh
I use the biggest for great shots and WW, Wordless Wednesday or else just medium – Emily
Fabulous adcice as always!!!! 🙂 I love it!
#teamIBOT 🙂
Very interesting. Didn’t know about that… I usually just crop and reduce the number of Pixel of my photos in the free program paint before uploading my pictures to WordPress.
I usually just go with ‘medium’ and not an actual size. I’m experimenting a little with bigger images at the moment, but I’m not sure how I feel about them.
I almost always go with large, but that often is not large enough so I edit the size after adding the image to the post draft under advanced settings. Since my theme accommodates up to 500 pixels width, I have to then find what the correct height will be so the image is not distorted. In less than 60 seconds, I’ve now gone in and changed the large size through the Media Settings. THANK YOU!
You’re welcome, Dani! Happy to help