
You have a blog. You’ve picked a theme and it all looks fabulous! You’ve written some posts and suddenly there are people coming to read and look around your blog. So you want to add some helpful things over there in your sidebar, maybe even some advertising. But how wide is my blog sidebar? How wide should you build the Facebook gadget or the Boom video widget? You know that information is somewhere in your Dashboard but where?! Here’s where to look to find out the width of your sidebar.
Blogger
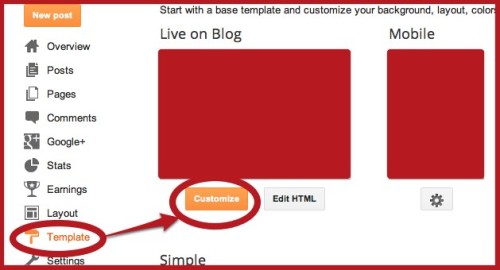
In Blogger you need to look in your Dashboard under the Template tab on the left side. When you open the Template tab, look for the Customize button under the picture of your blog.

Click the Customize button and you will go to the Blogger Template Designer. There are lots of sections in here where you can change the look of your blog and you can see what the changes will look like in the preview screen at the bottom. So you can try changes without actually changing things. The changes will only be set once you click “Apply to Blog” up in the top right corner. If you just click “Back to Blogger” or close the screen altogether, then the changes won’t happen.
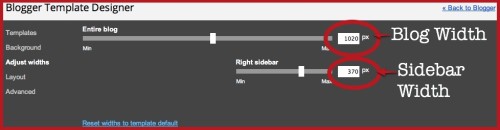
Anyway we want to see the widths so click on “Adjust Widths” there on the left. You should be able to see the width of your entire blog in pixels, and your sidebars as well. If you have a left and a right sidebar then they should both show up here.

Self-hosted WordPress
My blog is on the self-hosted WordPress using the Genesis platform with a Studiopress child theme. It is much harder to give general instructions for adjusting the column widths on a self-hosted WordPress blog. It depends on the theme you are using for your blog. Some themes are super user-friendly and intuitive and have a clear place to adjust the column sizes. Others don’t so you would have to look at the CSS Stylesheet. Likewise sometimes you will find the current widths in a special Theme settings screen, but on others you will need to look in the CSS Stylesheet.
Look for a General Theme Settings page for your theme. Within that look for the sidebar width, perhaps with a slider like Blogger to adjust it. If you can’t find it, then look in the CSS Stylesheet. You will find this under “Appearance” then “Editor” on the right hand side. Search for the word “width” then look around it in the code to decide what that width applies to. It could be the whole blog width, or the content width, or the sidebar width. Different themes might use slightly different terms but just look for those keywords. Remember there could be multiple sidebars too.
My Tips if you want to make changes:
- Look for a simple way to change widths before you try the CSS
- Look in the Theme Settings or General Settings (Different themes use different names so look around in your Dashboard)
- If you do decide to look in the CSS, you want to look in the Stylesheet, which I found under Appearance (on the left side of Dashboard), then the Editor tab.
- Remember: Don’t ever make changes in the Stylesheet without backing up your blog first (just in case!)
- Much of the CSS code in the Stylesheet won’t make much sense so you’re looking for keywords: width, sidebar, column, content-sidebar wrap, content wrap, full-width-content
- Chances are that the full width of your blog is up around 900 or 100o pixels
- The sidebar could be anything from 200 to maybe 500, depending on the design.
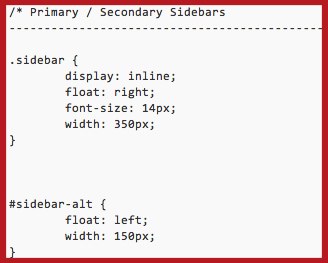
Here’s a picture of the CSS stylesheet from a blog.

This blog has a sidebar that is 350 pixels wide and a second sidebar (called sidebar-alt) that is 150px wide. Hopefully this gives you an idea of what to look for.
If you decide to make changes to these numbers, I’d recommend changing them only 5 or 10 pixels at a time and checking what they look like before you change them more. I’d also work on changing one width at a time – for example, adjust only the sidebar widths without adjusting any other widths until you are happy with it.
This is a pretty simplified version of widths and sidebars but hopefully it will give you some guidance in finding the information you need to make your blog more functional.
What other blogging questions do you have? I’m always open to writing more posts like this to help bloggers so leave me a question!
Disclosure: There are Affiliate links in this post for Genesis and Studiopress.








This is so helpful! Like beyond helpful. Thank you so much for posting this. xx