I decided to do a little makeover on my blog a couple of weekends ago. Do you like it?
I won a new logo from LogoGarden via Craftgossip and as I started to make it I realised that it would be nice to have some colour. So I found a new colour scheme and things kind of went from there. A couple of hours later it was all looking lovely.
Now I know that a makeover seems like a big deal and I know some people pay someone to do this for them, but there’s a lot you can do yourself that is not that hard.
Colour Scheme
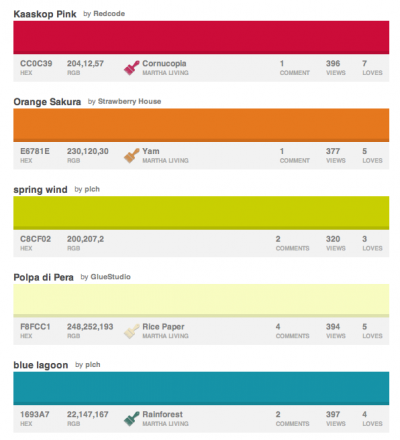
First you’ll need to decide on your colour scheme. I went to ColourLovers and browsed the pages until I found a palette I liked. You can search and save a little time too. So if there is one colour you know you want, you can search for that colour and find schemes with it included.
Once I had a found a colour scheme, the info was all there for me. To change colours on your blog, you need the HEX Codes for the colours which are listed on the left under each colour.
Background
My next move was to change my background. I used a very clever tool at PatternCooler. (Hat tip to Blogging with Amy for this find.) There are hundreds of patterns to choose from and you can change each of the colours within the pattern. This is where you can use those HEX codes I mentioned before for your colours. You can choose exactly the right colour by typing the HEX code into the little box I’ve marked in my picture below. It is amazing how different each pattern can look with different colours!
Once you have your pattern ready, you download it from the site. Then go into your blog dashboard and find the Background page under Appearance on the left hand side. Upload your image and choose the “Tile” option.
Change font colours
Now this next step may be different depending on which theme you are using on your WordPress blog. I use the Genesis Framework for my blog with a StudioPress Child Theme called the Pretty Young Thing.
NOTE: You should backup your blog before you start this step just in case you delete something accidentally and break your blog. (Cough… Been there, done that… Cough…)
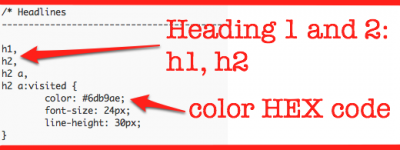
To change font colours, I need to access the CSS style sheet which is found in the Dashboard under Appearance > Editor. This is in CSS code which I don’t pretend to fully understand. But I have learnt that I’m looking for lines that say “color” then a HEX code. So here’s a peek:
This shows the section of code for Heading 1 and 2 on my blog. Just under the list of which headings it is for, there are the properties of those headings: the colour, font size and line height. To change the colour, just change the 6 characters for the colour. Note: Leave the “#” and the “;” there or the code won’t work. There should be similar pieces of code for all the different headings in your theme including the sidebar headings. Click “Update File” to save the changes when you are done.
New Logo
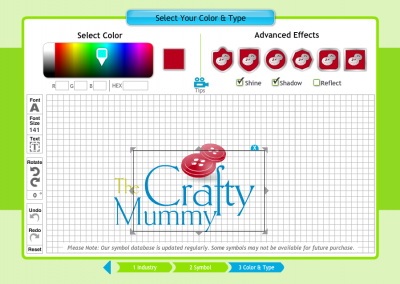
As I said at the start, my changes were prompted by winning a new logo from LogoGarden. I had never seen this site before but I was pretty excited once I got started. You can start straight away for free and choose from hundreds of images for your logo. Then you can create the words to go with it and move it all around until you are happy with it. It is very intuitive, and you can go back and change the image as many times as you like until you are happy. If you can’t get it looking perfect, there is a team of designers that can help you. Once you’re done you can download the logo to use online or in print as well as order business cards and more. Again I used my HEX colour codes to get the colours I wanted.
I think I was most impressed with the service. If I had been in the States, they would have phoned me to get me started, but as I was in Australia I got plenty of emails checking how I was going and making sure I was happy with the process. When I wanted to use a button image and couldn’t find one in their database, they said “hold on a day or two”, and within a week they had not one but 9 different button images on the site for me to choose from! So I would recommend this to anyone. The prices are quite reasonable and I’m so happy with the result.
New Header
Once I had my logo downloaded, I created a simple header in Skitch, a free piece of software I use almost everyday. A couple of simple lines on either side of my logo image and I was done. My header is 960 pixels wide so I made it exactly the size I needed.
To upload your new header, look in the Dashboard under Appearance for the Header section. Just upload your new image and you’re set.
New button
I also Skitch to create a new blog button with my logo. I have used it over on my Facebook page. If you want to link to my blog, you can grab my button too.
Changing other Theme images
For the slightly more brave, you might want to change some of the other images in your Theme. For example, I changed the graphic that is behind the sidebar headings and the footer text. I also changed the line that divides posts on my home page. Each of these are image files with specific names in my theme. I looked at the originals to get the sizes in pixels, then created my new ones in Skitch and saved them. The tricky bit is loading them into the file manager at my Hostgator dashboard. Look for a tutorial on this section next week. I think it deserves its own post! (Edit: That post is now ready: How to Change Your Theme Images)
A few more colour changes
- Hellobar – right at the top of the screen. I changed this at their website.
- Newsletter Signup Box – Also a change made at the website, Aweber, where I make my newsletters
- My profile picture and store button – in the sidebar. I made these using Picasa, a free photo editing software.
- My social media buttons – these were from Sweet Faerie Designs and come in about 12 colours.
So there you have it. A few changes that have made my blog look fresh and new! I hope this helps someone else have their own online makeover.
Note: Some of the links in this post are affiliate links which just helps pay for the cup of coffee I’m drinking as I write this post. More info on my Disclosure page.

















Oh oh oh oh!!! THANK YOU!! Ive been wanting a lil blog makeover.. but cant afford to pay someone the big bucks!!
I have bookmarked ur page and will be back tonight when the lil squirts are in bed…
Your advice is fantastic!!! 🙂 I bet alot of people will be using ur advice! 🙂
You have been visited by a member of #teamIBOT
You’re so welcome, Yvette. I figure sometimes a few tips is all you need. let me know when you’ve done you’re makeover too – I’d love to see!
Awesom – when i saw you working with genesis I was all kinds of swooney! A lot of tunes online are for blogger and doing stuff in WordPress is all kinds of tough going, I’ve been wanting to work in my sidebar graphic that you are doing a tute on next week very much wanting that – will be adding you to my reader – thanks for sharing and being so,fresh and up to date with your design, lots of great resources here – swoon!
Thanks! I love Genesis and you’re right, there are hardly any tutorials out there. I’ll have to think of some more. Any suggestions?
The new post with how to change the sidebar graphic is up now, Npamz: http://thecraftymummy.com/2012/06/how-to-change-theme-images-on-your-blog/
The new blog looks great! Skitch is a great program for people who don’t have PS etc. I also love ColourLovers – Design Seeds is really cools for palettes, too.
Design Seeds sounds fun! I’ll have to go and visit that one too…
Thanks for sharing! I’ve been thinking of doing a blog makeover for a while now. Still thinking on my new header design but thanks for the tips 🙂
Can’t wait to see it when you’ve done it, Ai! Make sure you come back and tell me, ok?
This is great. Another great way to updo your blog. I love your blog style. Very upbeat and it makes me feel crafty. I’m going to have to give this one a go!
Go, Penny! I can’t wait to see what you do!
I love this about the blogging community – people are so willing to share their knowledge and help others. Love the new look
Thanks! I love this aspect of the blogging community too. I have learnt most of what I know from other bloggers!
Your blog looks great. I’ve just finished making over my blog (even a name and url change) and it was the best thing I could have done. It’s design is now a much better reflection of what my blog is about. Thanks for the links, will definatley be checking out some of them. Great logo you have too 🙂
Hi Katie! I love the little pictures in your sidebar – the house and the cloud and the flower! So cute!
It looks great Tonya! As I said before, I love the colours you chose.
Thanks for sharing the tips.
Thanks Amy. It kind of fits with this week’s Rainbow theme over at And Sew We Craft too!
Thank you so much, I have been wanting to do a blog makeover for a while but was feeling intimidated. Now I can have a play around and find just what I want.
Have fun, Peta! If you backup your blog first, then you can always go back to what you had if you’re not happy.
I love the new look. The colours are great, and I’m also a huge fan of buttons 🙂
Love these posts you do on the techy stuff. So helpful for us who are not that tech savvy.
Thanks Jess. I’m happy to share what I’ve taught myself and they seem to be popular. Let me know if you would like to learn something particular…
Great advice! I love the colors you used. I can’t wait to do some color on my blog. Did the button graphic on you logo come with the gradient color? Thanks for sharing. Hope to see you at True Aim.
Thanks Tulip. Yes, the gradient colour is a feature that you can choose by ticking a box on LogoGarden – so easy!
Your blog looks wonderful! And thanks for sharing your knowledge and all of the steps. So easy to follow.
You clever thing! xx
Thanks! I figure part of blogging is sharing…
Thank you so much for such wonderful ideas and links to great tools. I’ll certainly be having a play. I’m with Hostgator too so will be interested in your post about your dashboard there.
Love your colours by the way!
cheers
Shari 🙂
Thanks Shari. I’m working on that extra post right now!
Just wanted to let you know that the post about changing your sidebar images in the Hostgator dashboard is up now: http://thecraftymummy.com/2012/06/how-to-change-theme-images-on-your-blog/
Awesome stuff and the colour is so fresh and now. I love it!
Thanks Nikki. I’m not sure whether the background is a little busy but I’m leaving it for now to decide…
Thank you so much for this post, I have been contemplating a little ‘makeover’ but didn’t know where to start! Now thinking this is a possibility, if I could just decide which direction to take….so many choices. Cheers Nikki 🙂
The choices are the hardest part, Nikki! But I figure I can always change it again if I want another change – it gets easier each time I do it ;o)
Love all the colors. I haven’t liked my move to WP yet, but i’m positive it’s because of the theme I bought. i think i’ll go back to a simple one.
It might be worth trying a change, Sonia. My friend uses a quite different theme so I’ve been able to play with hers a little too and they are quite different in the dashboard. It made me really appreciate how easy Genesis and a child theme is.
Awesome post! I have been looking for ways to improve my blog… but not wanting to pay anyone right now. Thanks!
You’re welcome, Gina. I figure if I can work out how to do it without paying someone, then I’ll try that first. I’ve learnt so much by just having a go.
Thank you for this post. I found it on the craft link up. I wish i would of seen it earlier. I just had a blog makeover. I am technically challenged. Looking forward to looking around!
Thanks for dropping by, Tania! I hope you found some crafty posts you liked
I change the look of my blog every few months – I think I am seasonally inspired. I don’t have any sidebars (I prefer an uncluttered look- no offence intended) but some of your posts make me wonder if I’m missing out on readers? Do you feel disappointed when you get few comments?
A little disappointed, Lynne, but I can see in my stats that people are reading even if they are not commenting, and I often get comments on Facebook or Twitter instead of here.
What a great post…you have encouraged me that maybe just maybe I could revamp my blog…
Thanks for sharing my social media icons! They look great on your site.
Thank you for making them, Carrie! I only realised today that you have moved your site so I updated the link back.